Image Motion
My brother is an artist (check out his stuff at https://www.instagram.com/beals.art/ or at https://spencerbeals.com). He had created some art pieces that he wanted to talk about in depth, by panning over the image. Unfortunately while there are a lot of tools online for a Ken Burns-esque single pan-zoom combination, there wasn't one that that worked with multiple, and not one that smoothed out the camera, or allowed for looping.
Our family was staying up at a lake in New Hampshire so I spent a day or three hacking a web interface together for him in the evenings. It originally leveraged ffmpeg and its support for bezier curves, but that was a lost cause due to the inability to reparametrize the bezier curves by arc length to have a consistent speed. Instead I moved it all into local JS, leveraging JS web workers to create a collection of images using offscreen canvases, and then stitch them together into a single .mp4 file using a WebASM compiled version of ffmpeg.
I spent the flight home prettying up the UI, and now it's available for broader use at https://alexbeals.com/project/image-motion!
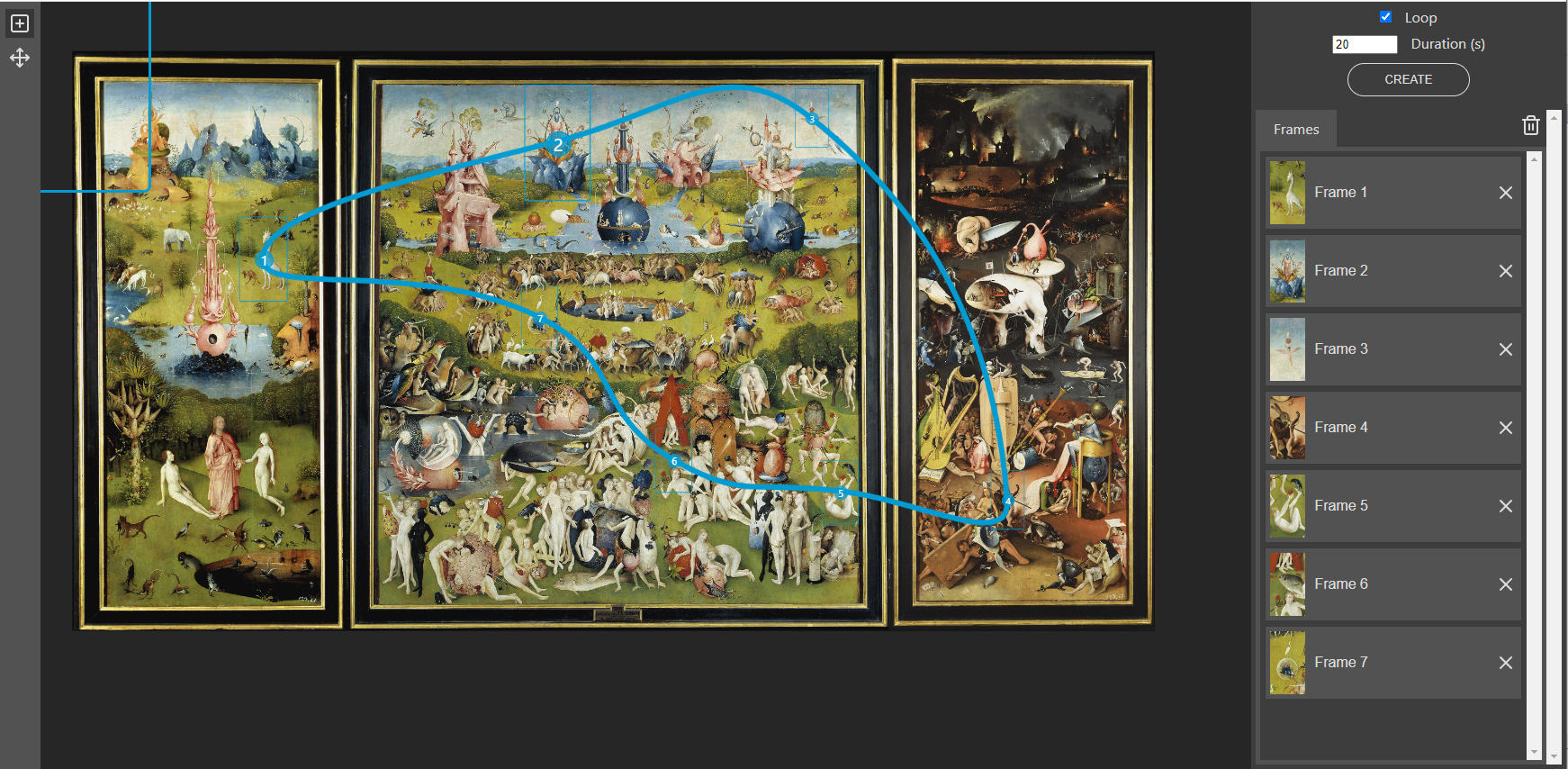
You can upload any image. Currently it only exports in 1080x1920 (for phones). You can zoom and pan around and click to select frames. The code will automatically interpolate a path between all of the frames. Or, as the website describes it, "Bring static images to life by turning them into exciting videos with zooms and pans. Ken Burns like it's never been done before!"
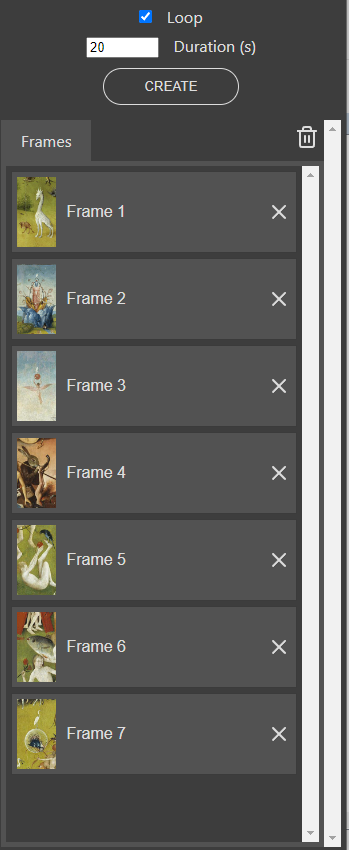
For each frame you can see a little snippet of what the image is, delete it, or move it around using the drag icon in the top left corner of the previous snapshot.
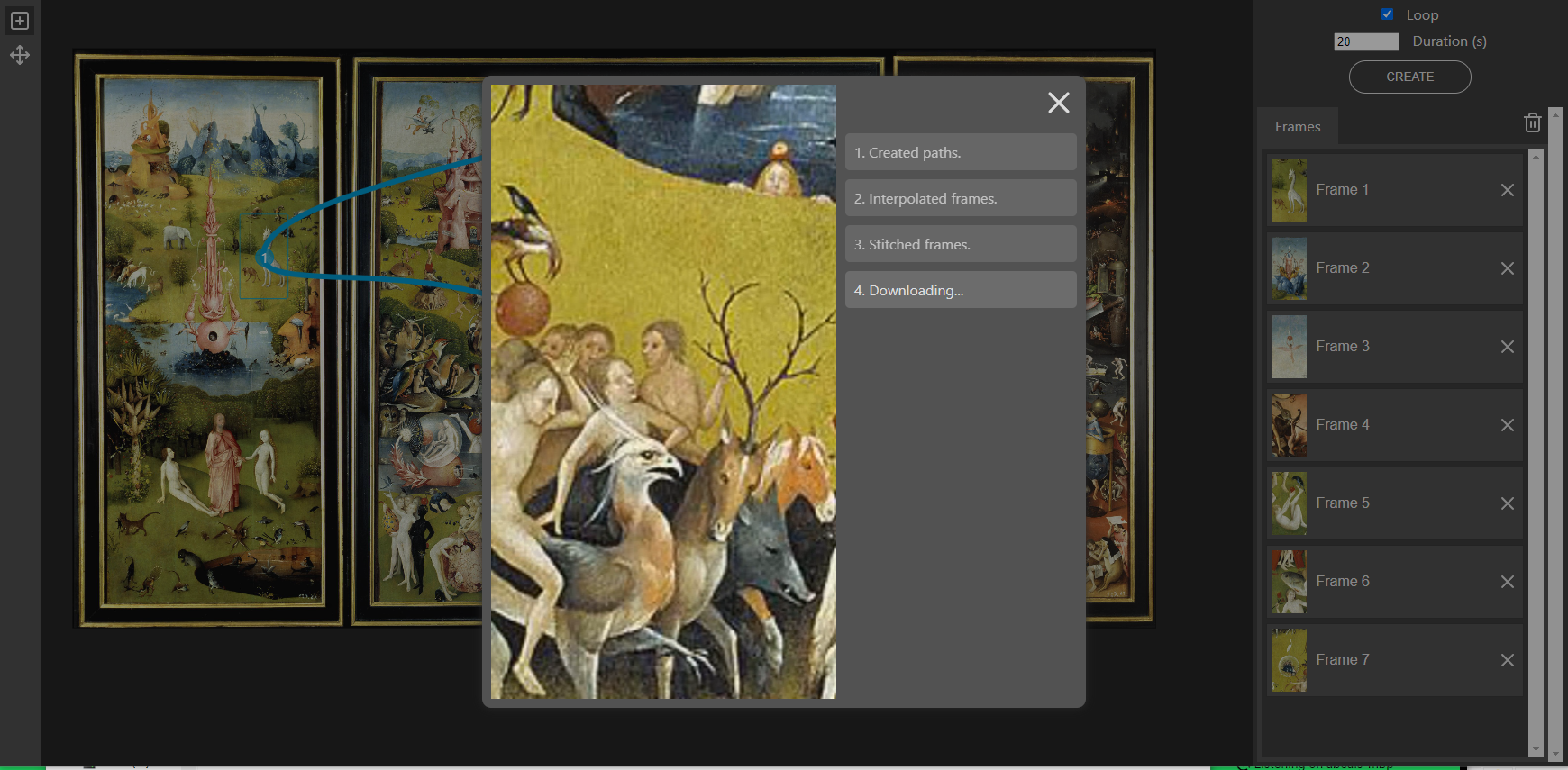
Then once you click 'Create' it will pop up a modal and give progress updates as it interpolates the path and stitches it into an mp4.
You can see the final video here! It's serviceable for now, but could definitely do with some controls around slowing down and speeding up between frames.
If you're interested in the code, you can check it out here.