Guessing Harry Potter
I was working on a project in extracting typing from hand movement in 3D space, and needed an API for generating sentences. I found a few ones online, but most of them weren't high enough quality sentences, or weren't free. So I decided to make my own, sourcing it from random book files. Then, as a proof of concept, I figured I'd make a short game out of it. The game that I settled on pulls a random quote from one of the 7 Harry Potter books, and you have to decide which book it belongs to.
This project has gone through quite a few iterations from the beginning. Initially, as I said, it was merely a proof of concept that extracted a single out of context quote, and the book that it was from, and presented that in a SLIGHTLY aesthetically pleasing interface.
This version was OKAY. The base bit of the game was there (the sentence, choosing the book, and seeing if you were right or wrong, but it looked pretty ugly. Additionally, without any context being revealed after your choice it wasn't that fun to play, as you still weren't sure where in the book it was coming from.
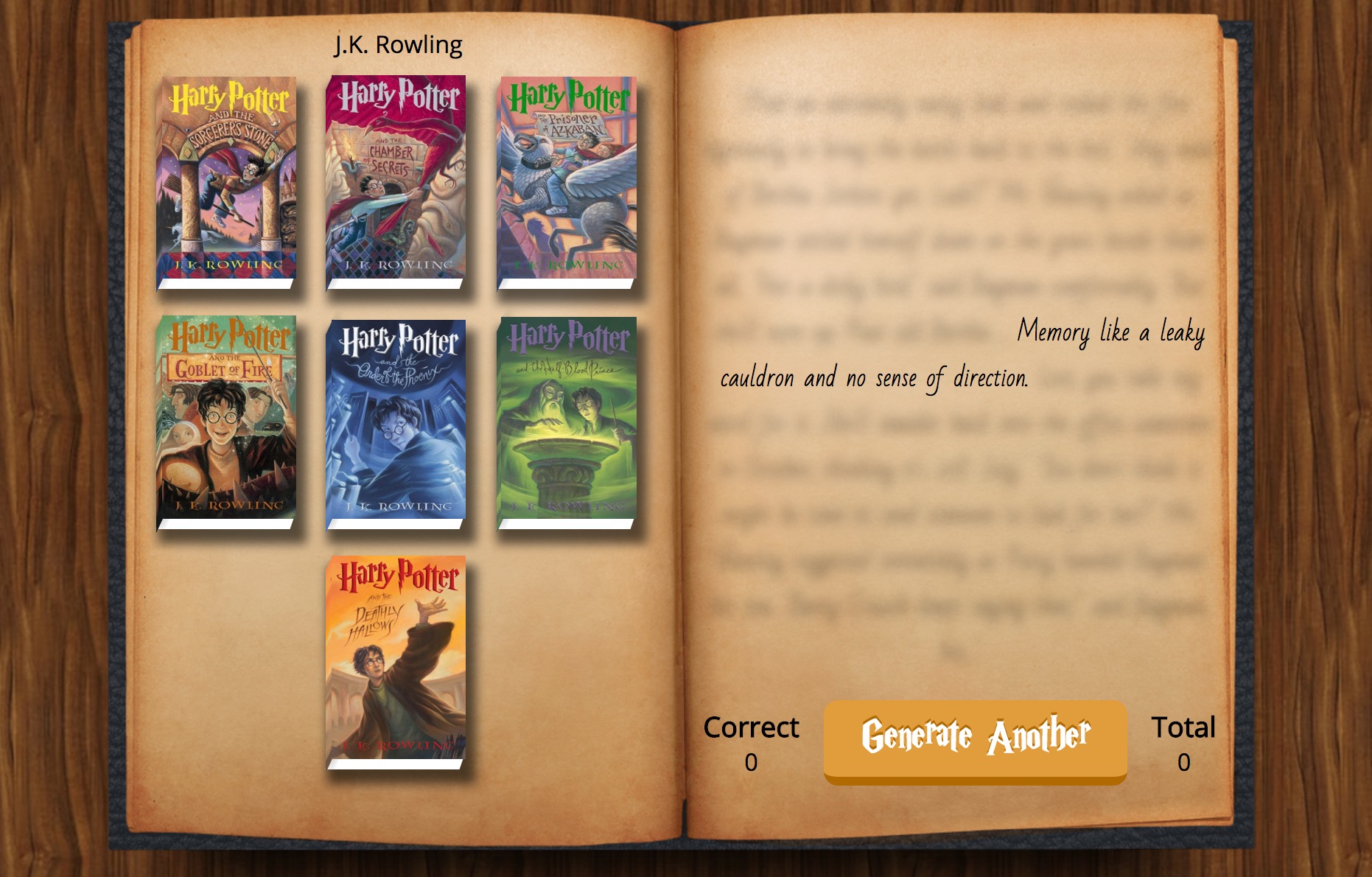
So, when I got back to school, I decided to carve out some time to improve it a bit. The first thing I did was scrap the vertical layout (I initially wanted it to be more mobile friendly) in favor of a wider but better for desktop layout. Specifically, a book.
This looks infinitely better than the scroll. It still has the books layout on the left, but finally has hidden context that gets revealed when you choose. The game is a lot more engaging, and you read more of the text. To do that, my extractor gets the main quote (with a min of 45 characters), and also tries to pull 750 total characters from the surrounding text.
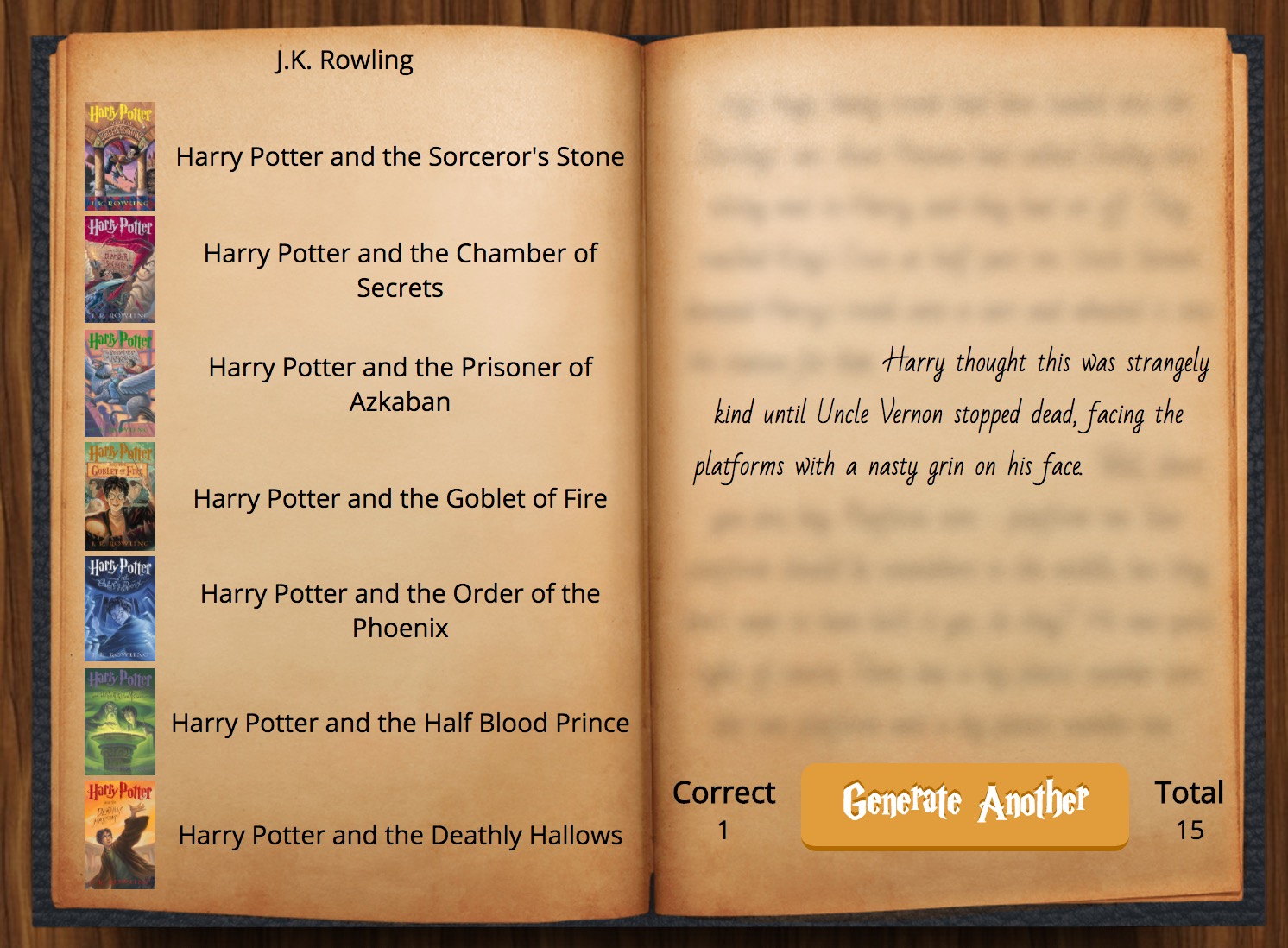
However, I decided I wanted to revamp the left side into a more linear layout that would also have the name of the books in case the covers weren't sufficient. This improves accessibility, in case you can't see/easily figure out the book from the image, and also is more book-like.
This was a minor sacrifice in terms of UI, but a great increase in terms of UX, so I stuck with it. But I decided to add one more thing.
I wanted to make the pages flip. Instead of just changing the content on the right page, I wanted it to flip to a new page. This also would allow me to take the header instructions (that had remained untouched since the first iteration), and put them onto a page in the beginning that you could flip past (along with pages for credits/links/etc.) So I implemented turn.js, a great JS library, and made it happen!
You can try out the game yourself here! You can also check out the source code (along with a very similar writeup) here on my GitHub.



kleyo
Hi I love Harry potter