GamePlan
For my CS52 final project, our group worked on a web application called "GamePlan". It aims to solve the problem of connecting disparate groups of friends. You can create/join any group that you want (for example, work colleagues, a group of your friends, friends from high school, etc.), and then you can create posts to as many groups as you want. Each member will see the posts that they belong to, and if it's something that they're interested in, they can join the group to be placed into a chat with the other people who have joined.
It was an in-depth look at building a React app from start to finish, and we worked on all aspects of it: building the front-end, UI/UX work, as well as building the backend, with Mongo integration, and authentication throughout (we utilized Dartmouth's CAS system to handle logins to restrict it to Dartmouth students).
As you can see, it underwent many iterations.
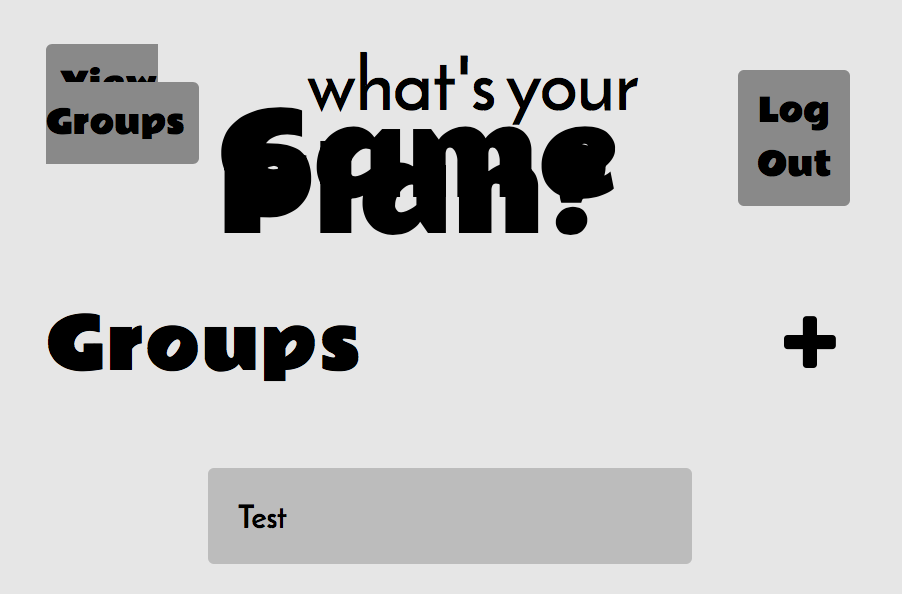
It started off as a very gray website with some pretty large problems on window resizing, as you can see.
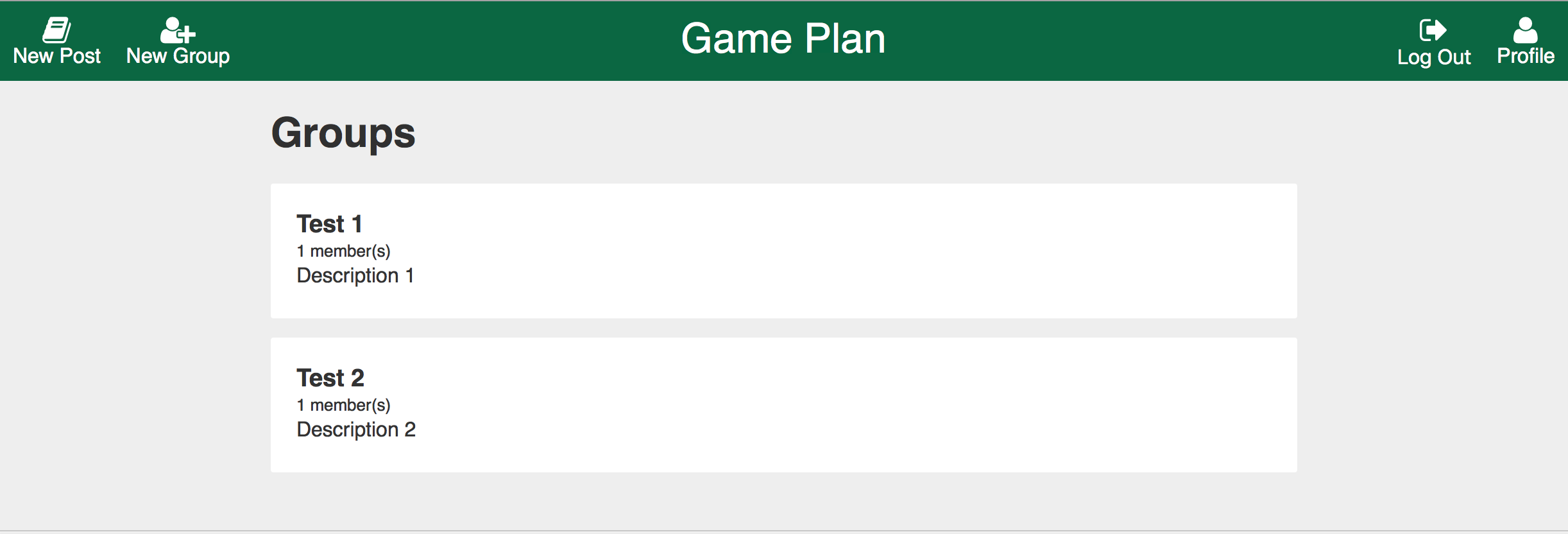
It then underwent a pretty drastic design change more focused on usability than aesthetics (though a similar format would survive into the final version).
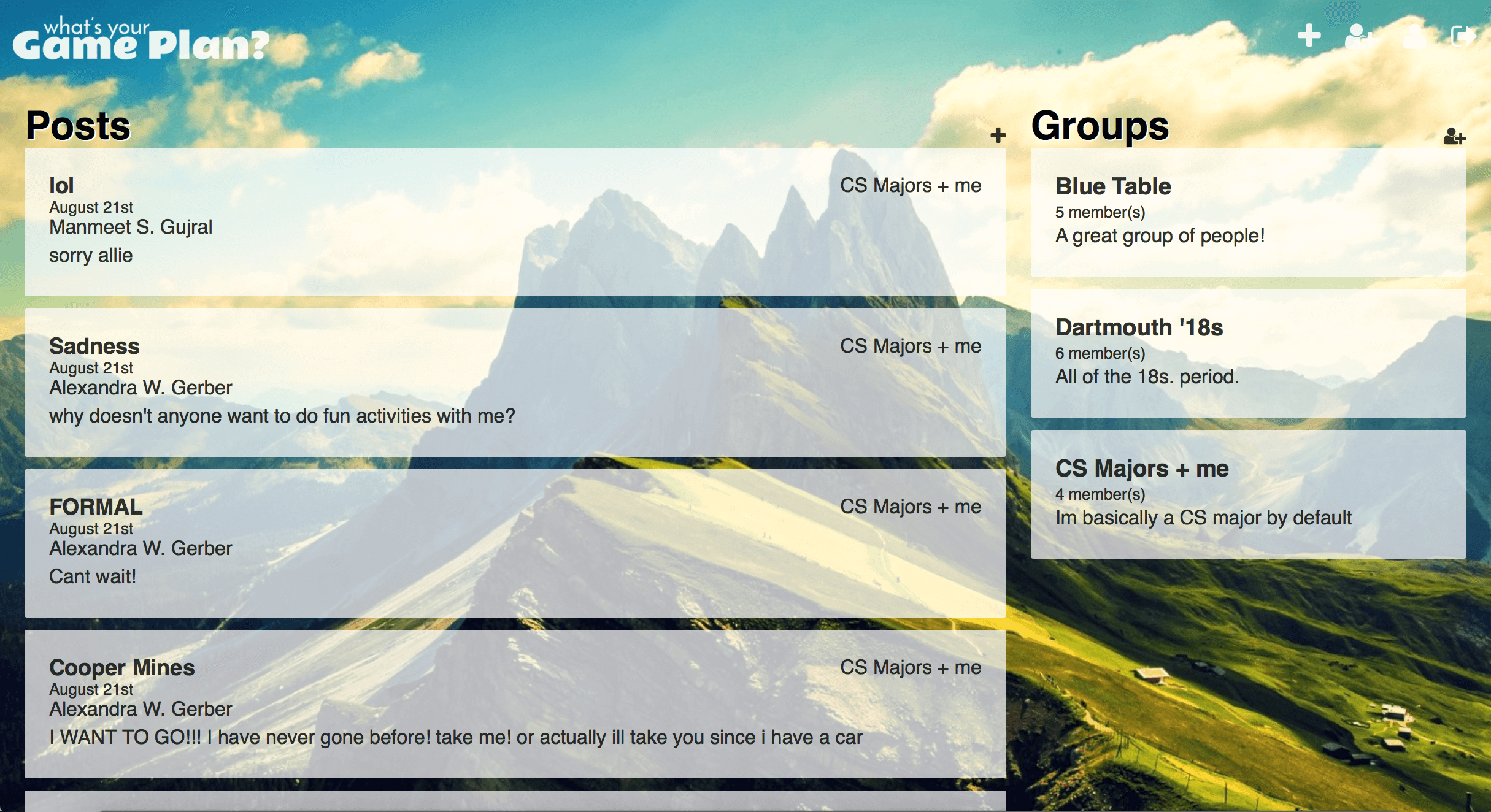
Then it underwent the opposite: a design change focused on aesthetics, which made large portions of the site near unreadable.
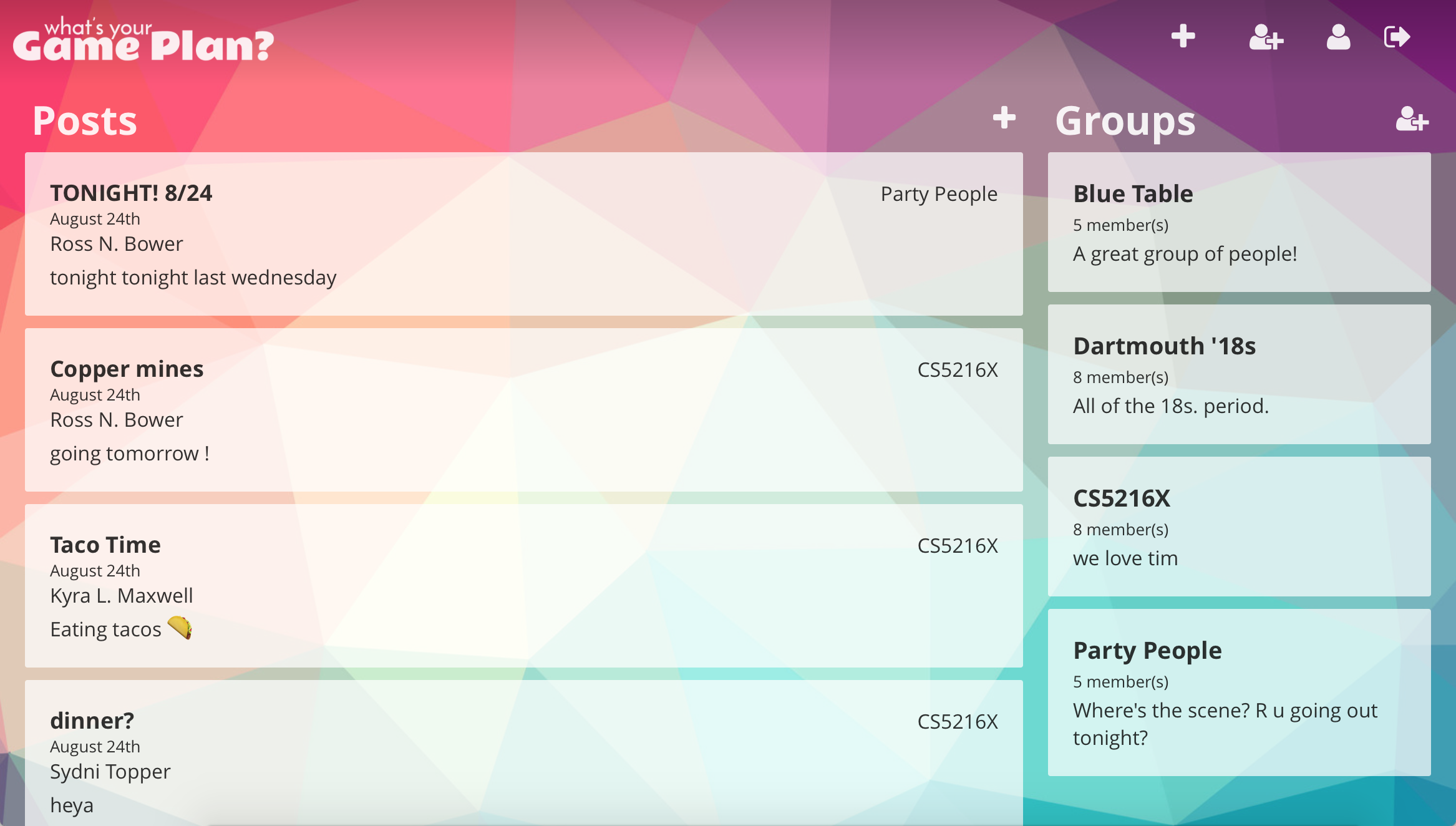
Finally, we decided on an end product that looked okay, and functioned okay. The finished product can be accessed at http://gameplan.surge.sh (the backend runs on a Heroku server). However, it's useless without a Dartmouth account. If you want to check out the source code, feel free to check out the front-end source on GitHub, or the backend source.