Dog-a-Day Backend
When I first created Dog-a-Day, it ran off of a PHP script that had the images for the days in an array. I then decided to move it into a MySQL database, where I would insert URLs and dates. That quickly became too much of a hassle, and I created a simple form that would take in a URL, and automatically calculate the next date, and insert it into the database. I realized that duplicates might be an issue if I wasn't paying close enough attention, so I implemented perceptual hashing, to try and find similar images. But this was all built on top of previous functionality, and was bad enough to consistently make it harder and harder to add images. So I decided it was time to rebuild it.
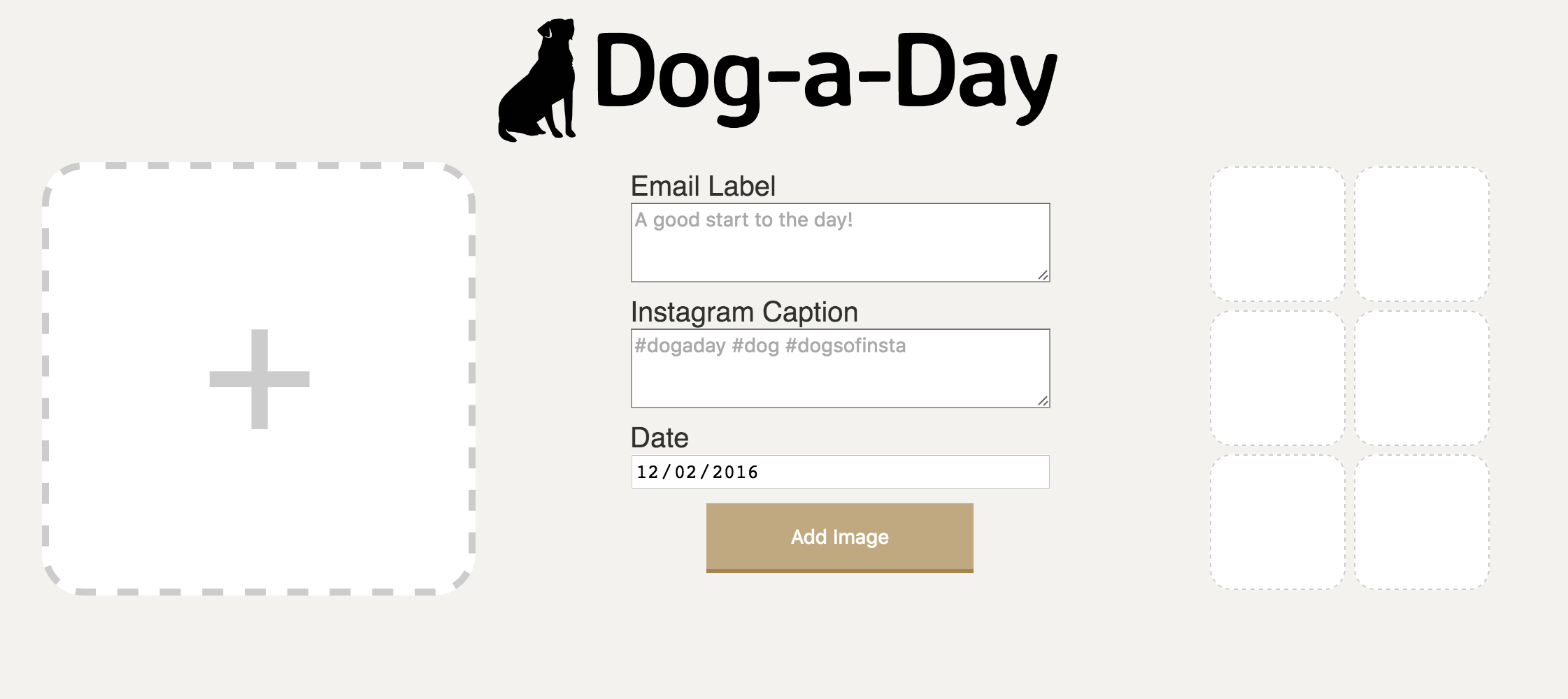
Now, it looks like this:
You can drag the image into the holder on the left, and it will automatically bring up the six nearest visual matches on the right side, so you can easily check for similarity. Hovering over the visual matches will display a score indicating how similar it is (as a rough rule, anything above 11 is usually fine, and a different image). It allows you to choose the date to insert it at (which auto-populates with the newest date), a custom caption for the email, and a custom caption for Instagram. The Instagram functionality was built in around the same time the backend was created. It automatically posts the image at the same time the email goes out to the 'yourdogaday' account through Instagram's non-public but thoroughly documented API.
The backend has allowed me to add back in custom email captions, which previously weren't being stored in the database, and reduce the time to realize that it's a duplicate. Plus, it looks a bunch nicer, so all in all, I'm happy with it!