Movie Display
I store a lot of movies on one of my external hard drives, from DVDs in my home that I've ripped for use while at college. However, it can be hard to visualize all of the movies and find the one I want. I approached this problem a while ago, by writing a Python script that built a static index.html file after running through all of the folders in the Movies directory. However, this was written when I had a Windows laptop, and didn't work on Mac. Additionally, it was built using freecovers.net's API for movie cover art, which had gone down a while ago and was no longer sufficient.
However, since then, The MovieDB has popped up as a free API, and it is fantastic. First off, it is one of the most well designed websites and API's that I've ever had the pleasure to use, and it had easy access to poster url's, the main information that I wanted.
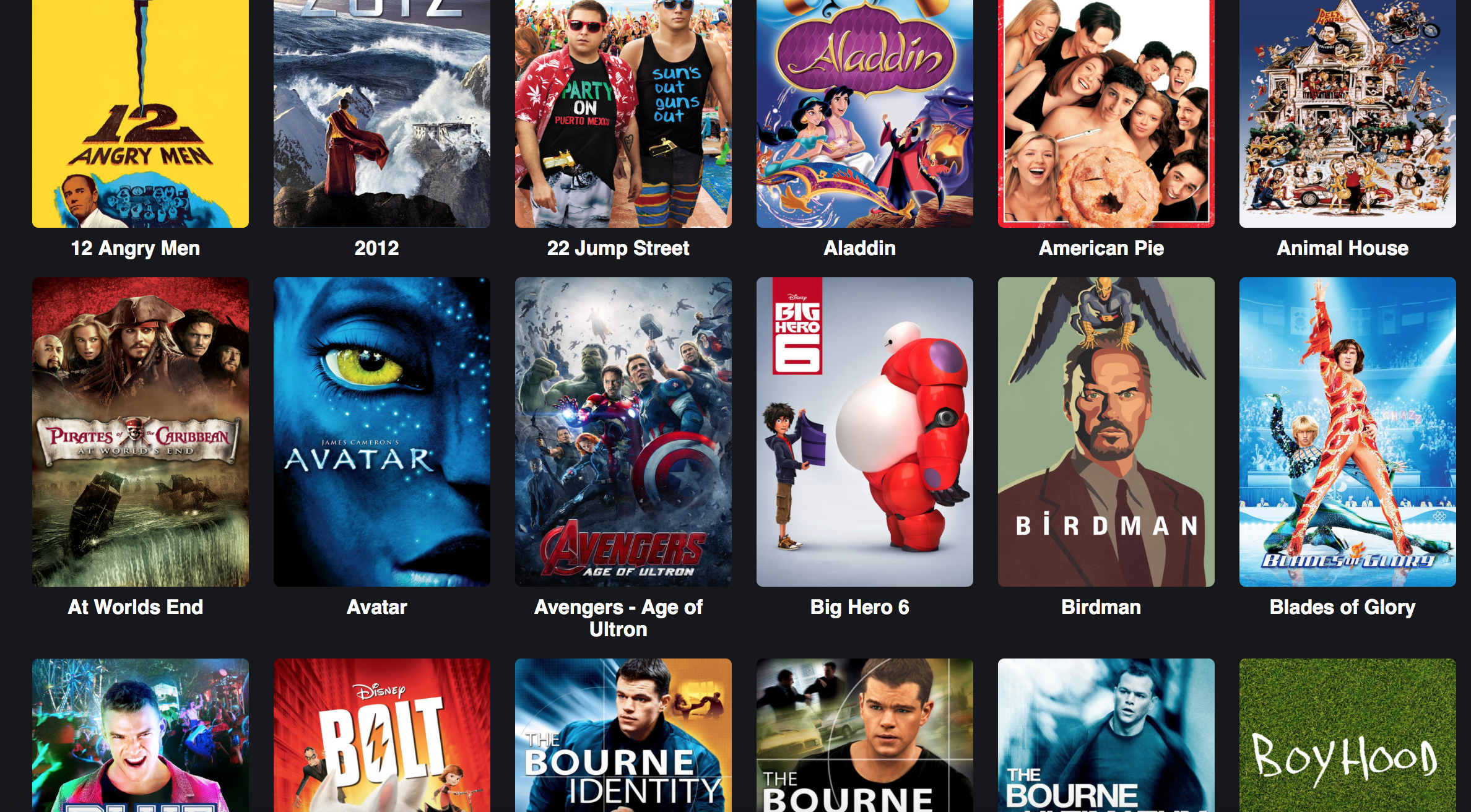
I incorporated it into a Node.js based solution, so that it would analyze all of the downloaded movies, download album artwork if a movie was missing it, and then display it in a beautiful interface (inspired heavily by Netflix's and other websites' poster-heavy UI's).
I used Express' endpoints to pass the movie information from Node to the AngularJS framework, along with serving image files from the local filesystem, and to trigger VLC launching the movie on clicking an image on the website. It works perfectly, and it looks great. All in all, I'm happy with how it all worked out.

Hi Alex