What's Line - Mockup I - Accounts
I'm now finally starting to get back into working on What's Line?, the name that I finally settled on for the app that keeps track of line. Some of the functionality has changed, which will become clear as I continue working through the mockups. For now, I removed a bunch of the features so that I can work on getting the core tasks done, and a working app out by the end of the summer. The rest can be added in later.
For a logo, I went with a pong paddle based theme. This is what it currently looks like:

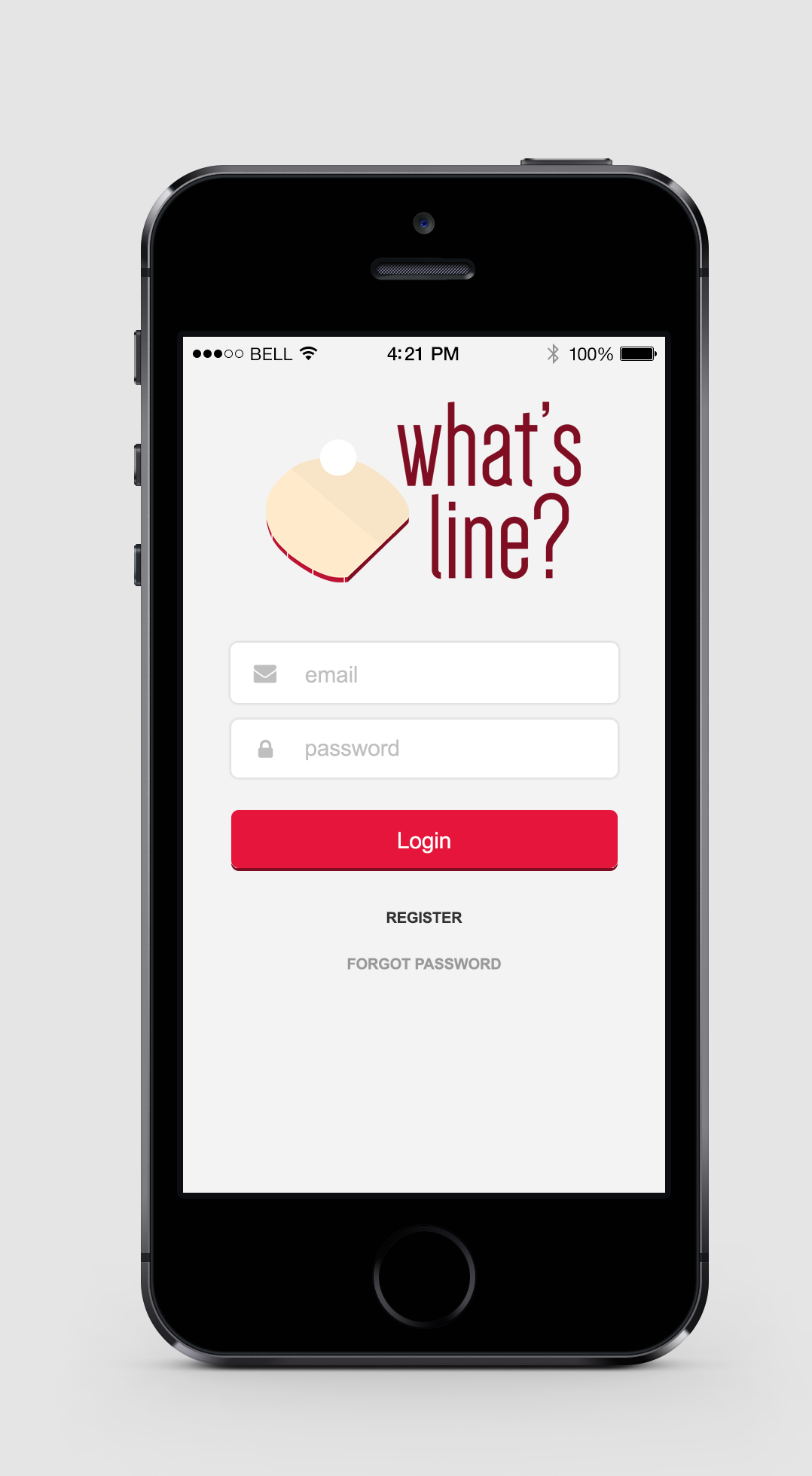
The two mockups that I have done are for the initial Login screen and the Register screen to create an account. For now, I decided to forgo Facebook integration, because that seemed a little too ambitious for my first app. The Login screen can be seen here:

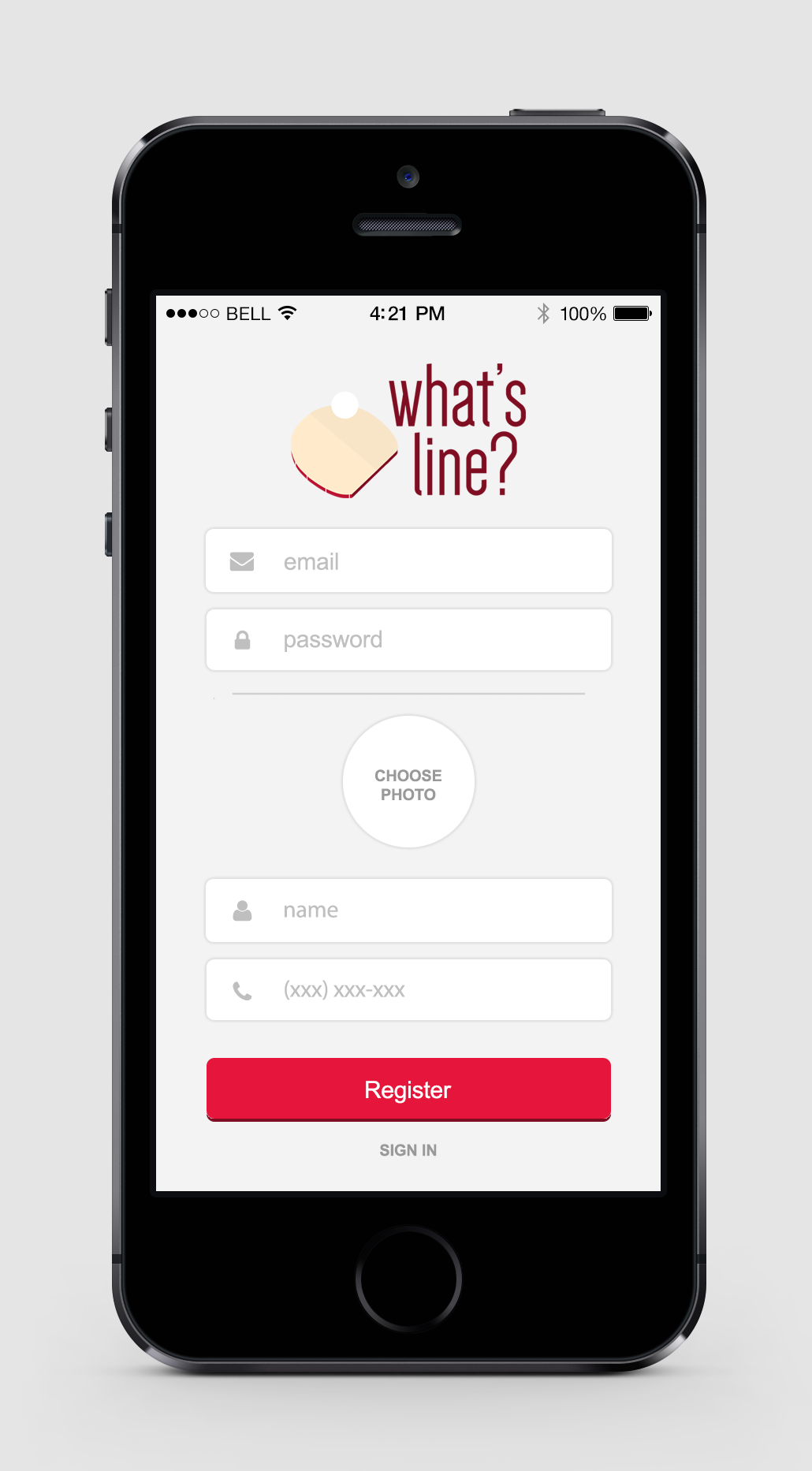
It's pretty straight forward from the image. The 'Forgot Password' button will bring up a message saying that an email has been sent allowing you to reset the password. All of this will be done through a website, and an API that interacts with a MySQL database. Pressing 'Login' gets you to the app! Pressing 'Register' gets you to this page:

The email and password are there for the login information. The password will have the little 'eye' next to it so you can press and make sure your password is correct. The photo is so that when you show up on other peoples devices in line, they know what you look like. The name can be anything, and can be changed to be a nickname. The phone number is so that people can add you to the line from their contacts, if you're not there to scan. Pressing 'Sign In' will return you to the previous page.